Часть 1. Создание анимации векторной графики.
Знакомство с векторной графикой нам следует начать не так с построений, как с изучения их свойств в практической области применения. Очень хорошо для этого подходит графический редактор "Macromedia Flash".
Задание. Нарисовать 2 различных векторных тела.
• Нарисовать объекты можно разными способами: создание полной фигуры с помощью специальных инструментов, или вручную рисовать каждую линию в отдельности.
Создание трансформации одного векторного объекта в другой.
Так как вектор представляет из себя математический массив данных, его без труда можно редактировать так как будет нам угодно. В этом уроке, вы научитесь программными методами превратить один векторный объект в другой.
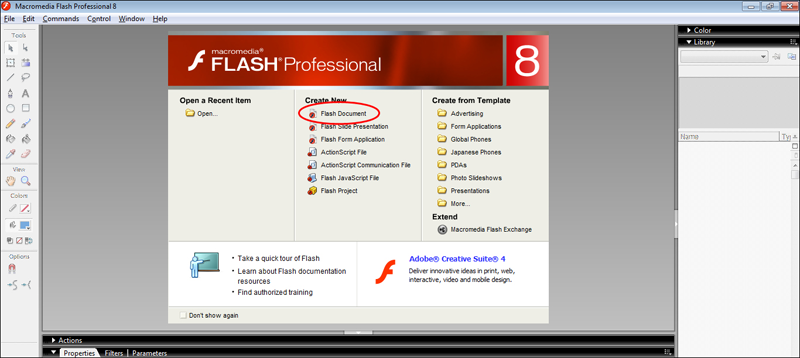
1. Откроем векторный редактор Macromedia Flash.

2. Откроем векторный редактор Macromedia Flash, и создадим новый документ.

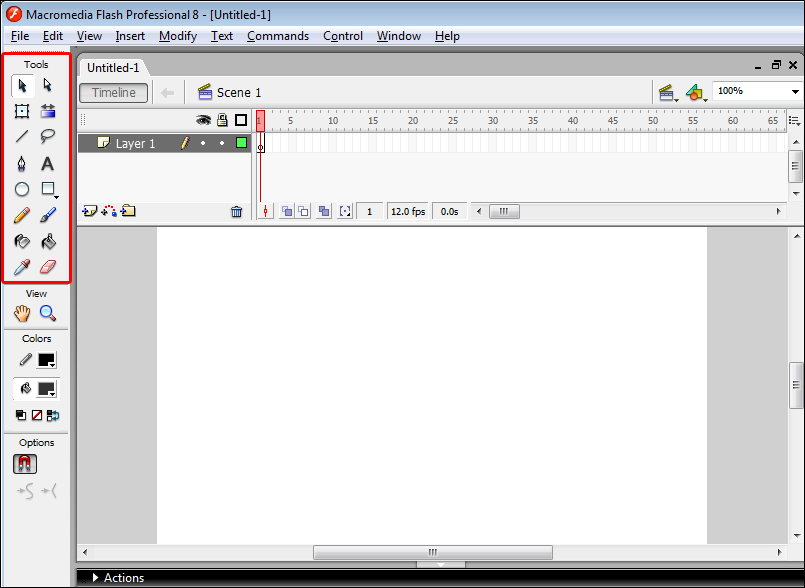
Для того что бы создать один из геометрических примитивов нужно выбрать нужный инструмент из раздела Tools:

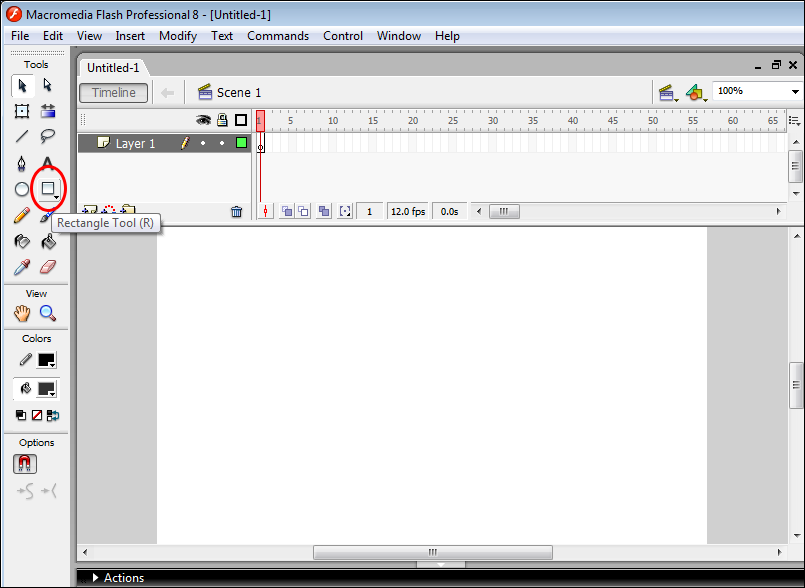
3. Для начало попробуем нарисовать простую фигуру в виде прямоугольника, для этого активируем инструмент Rectangle Tool (или нажмите на клавишу "R", при латинской раскладке)

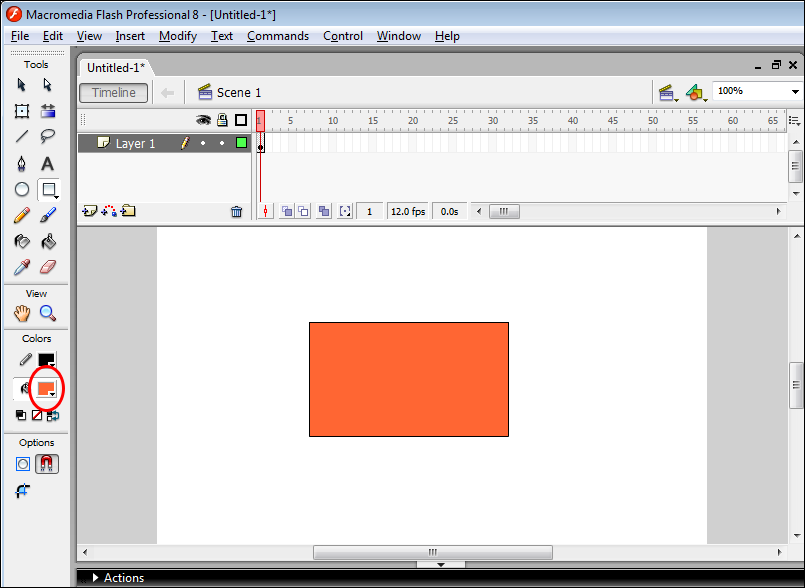
4. Можно задать разные базовые цвета, и после - зажимая левую кнопку мыши нарисуем прямоугольный объект на рабочей области нашего редактора.

Обрати внимание на верхнюю шкалу, в ней отображается информация о том что информация сохранилась в Фрейме. Фрейм - это как ячейка памяти, только для графического редактора. Macromedia Flash помимо векторного редактора является ещё и анимационной программой. Данный закрашенный фрейм говорит нам о том что в него записалась информация. Причём не только информация, в него записаны все данные об этом объекте, его размеры, цвет, координаты...своего рода фрейм это контрольная точка с разными данными.

5. Для создания трансформации нам понадобится ещё одна контрольная точка которая будет располагаться на 20м кадре. Для этого нажми на 20й кадр левой кнопкой мыши.

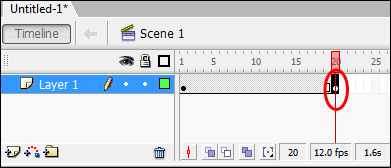
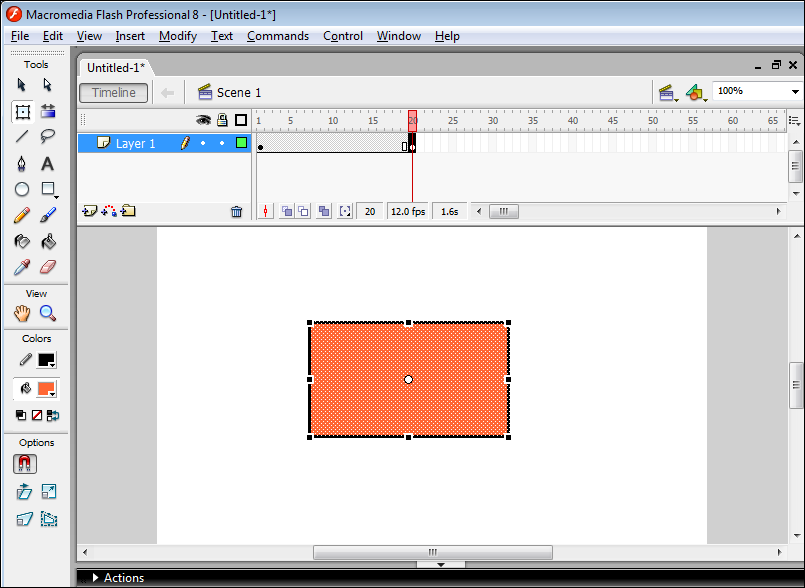
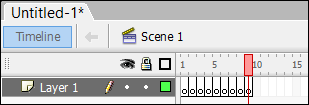
6. Теперь нажми F6 для создание новой контрольной точки. Если всё сделано правильно у тебя должна получиться такая конструкция.

Общая картина выглядит так:

Операция выполняемая при F6 создаёт новую контрольную точку с сохранением старых данных. Но раз у нас урок посвящён трансформации, то в этом 20м фрейме мы должны нарисовать другую фигуру. Т.е. фигура из 1го фрейма будет плавно превращаться в то что нарисовано в 20м.
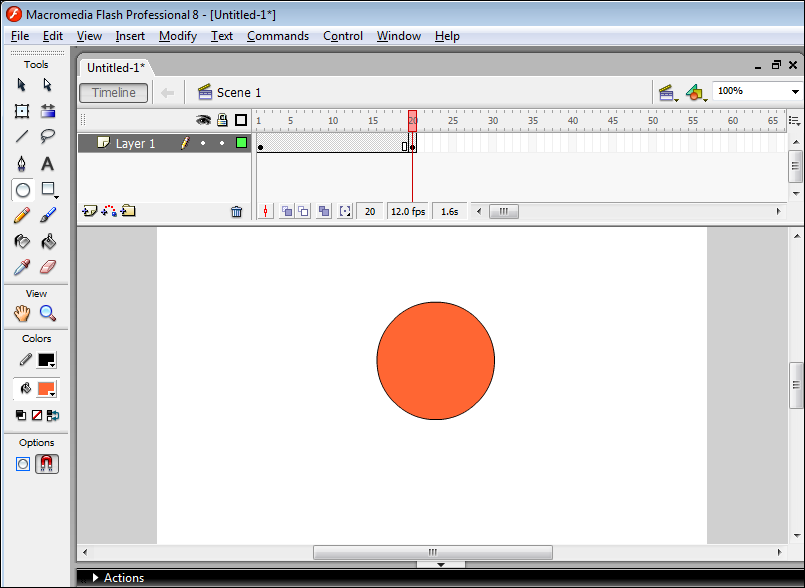
7. Нарисуем в этом фрейме круг.

8. Теперь всё что нам осталось это задать программе свойство трансформации...для этого нужно только установить указатель мыши на любой фрейм, находящийся между 1м и 20м кадром. Я для примера взял 11й, но это может быть абсолютно любой кадр.
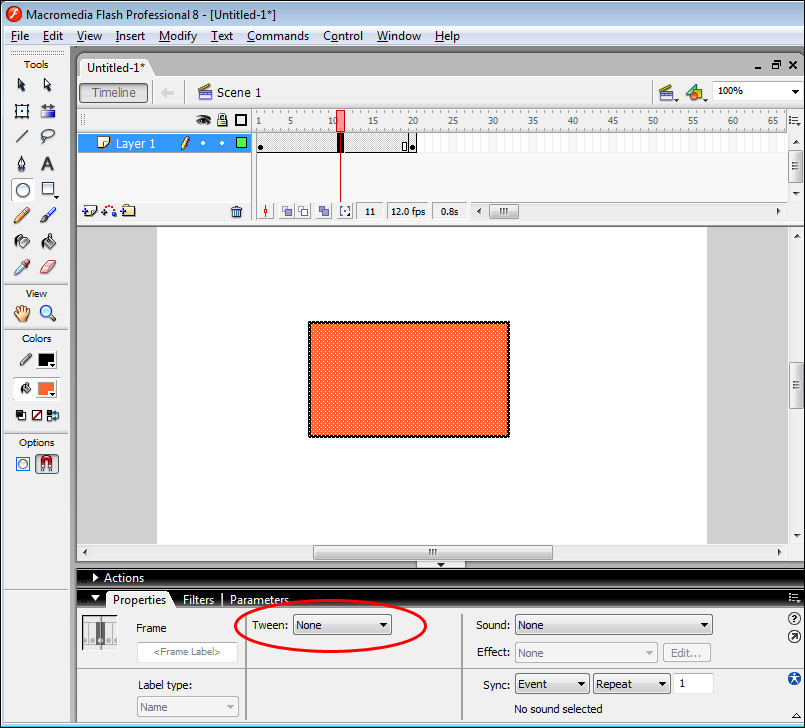
9. В результате этой операции внизу появится опция "Tween"с списком.

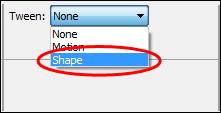
10. Поменяем свойство опции Tween на Shape.

11. Всё что осталось это запустить созданную анимацию. Для этого нажми на клавишу Enter.
Задания для самостоятельной работы:
1. На основе этого урока, попробуй создать свою трансформацию геометрических примитивов.
2. Создать трансформацию геометрических примитивов с разными цветами, и посмотри что произойдёт в результате построения анимации.
* 3. Создать трансформацию геометрических примитивов состоящию из 3х и более объектов.
4. На основание полученных данных попробуй сделать анимацию с сюжетом.
Часть 2. Создание анимации растровой графики.
Как ни странно, но для создания такого рода анимации нам потребуется опять же программа Macromedia Flash. Не смотря на то, что она является векторным графическим редактором, она также замечательно работает и с файлами растрового типа.
Для этого нам нужно:
1. Запустить программу Macromedia Flash 8

2. Скачайте на свой компьютер заготовки для создания анимации. (СКАЧАТЬ)
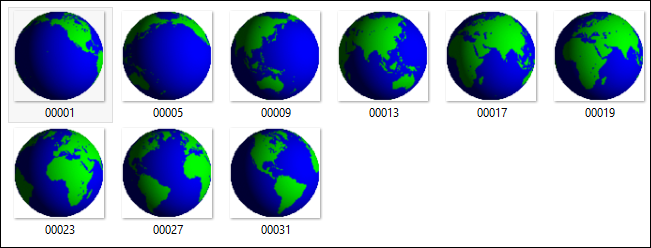
3. После, нужно распаковать zip архив, внутри вы найдёте 9 картинок. Эти картинки нужно будет поочерёдно вставить в файл проекта macromedia flash.

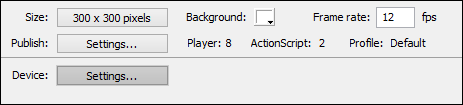
4. Настроим отображение документа Flash. Зайдите в раздел Properties и установите следующие параметры - разрешение документа 300x300 пикселей.

5. Нажимая F7 создайте 9 пустых кадров, в каждый из которых мы поместим свою картинку.

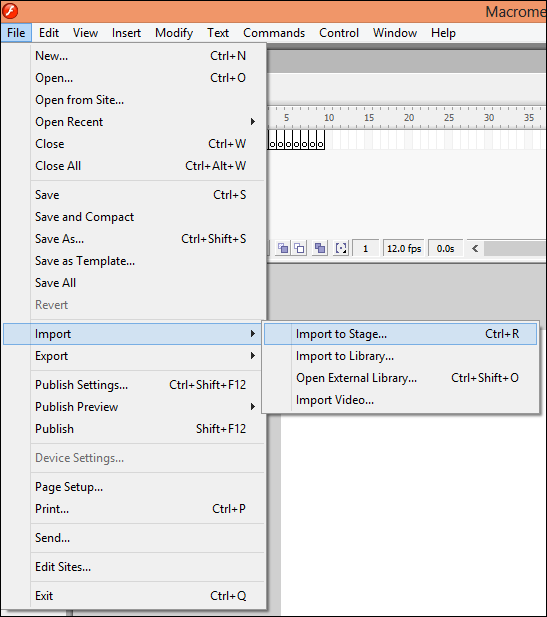
6. Нажмём на первый кадр, выполним операцию [File - Import - Import to Stage...] и выберем первую картинку.

7. Повторяем данный алгоритм, к остальным 8 картинкам.
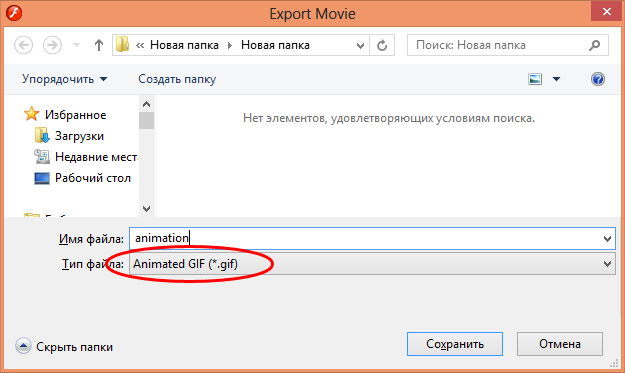
8. Когда все картинки будут в нужных кадрах - всё что осталось, это сохранить все наши кадры в один файл gif формата. Тут тоже нет ничего сложного...Для этого нужно выполнить операцию [Fail - Export - Export Movie...]. Не забудь выбрать gif формат, и сохранить в свою папку.

Если всё сделано правильно - результат будет таким:

Задания для самостоятельной работы:
1. На основе этого урока, попробуй создать свою анимацию, с использованием векторной графики.
2. Создать анимацию трансформации геометрических примитивов.