Скроллинг
В этом уроке вы узнаете, как сделать скроллинг/прокрутку в играх Clickteam Fusion 2.5. Вы также увидите некоторые различные примеры о том, как это делается.
Для эффективной работы, вам требуется знание основ интерфейса CF 2.5. А также очень полезны будут навыки работы в редакторе кадров и редакторе событий для управления объектами.
Что же такое скроллинг?
Википедия говорит: Скроллинг - это прокрутка игрового поля в видео играх, которая позволяет игроку контролировать игрового персонажа в большой области.

Прокрутка позволяет игроку двигаться дальше, чем размер окна. Например, прокрутка может позволить игроку ходить в гораздо большей игровой области, такая компоновка позволяет больше сосредоточиться на окружении, и значительно разнообразить геймплей. Также вы можете использовать мышь, скажем чтобы перемещаться по карте. Другими словами, есть неограниченное множество вариантов использования данной прокрутки.
CF 2.5 позволяет легко добавить прокрутку к вашей игре. На самом деле все, что нам нужно, это создать событие в редакторе событий. И не поверите, вся тяжелая работа уже сделана за вас.
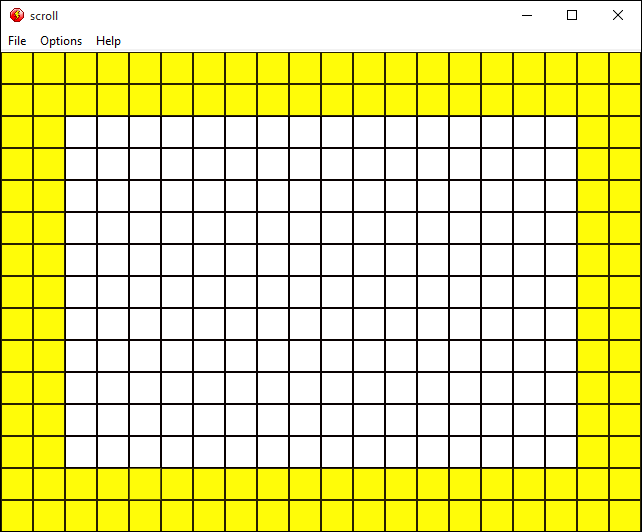
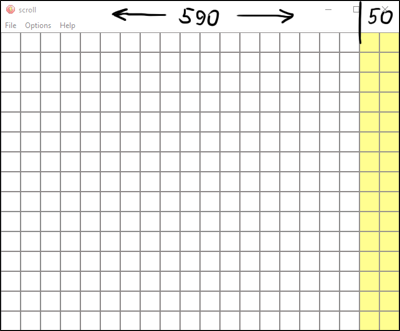
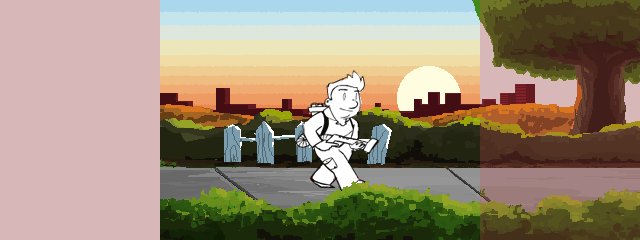
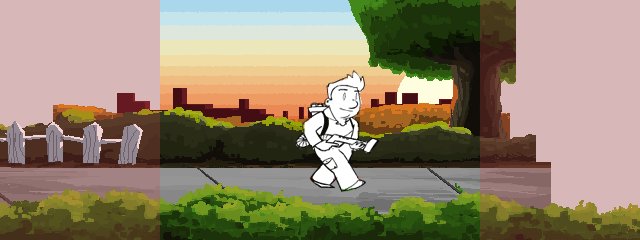
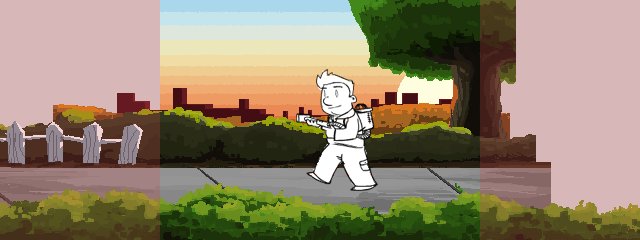
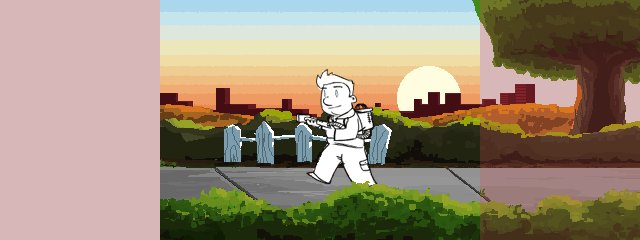
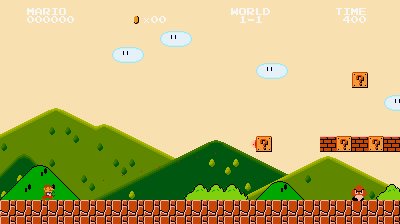
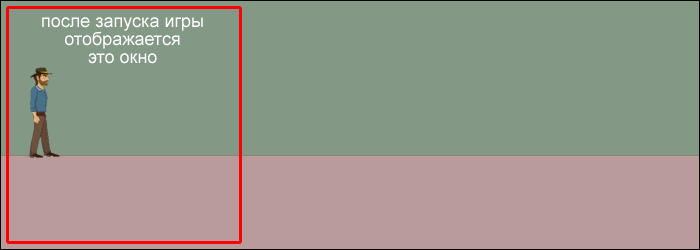
Рассмотрим такую ситуация, вы разработали уровень:

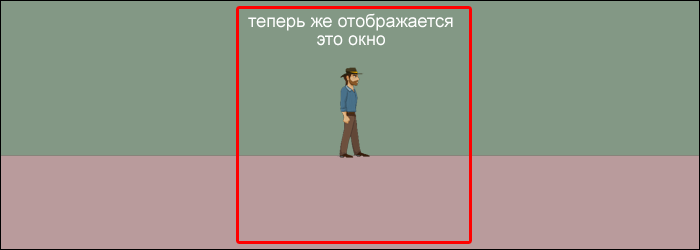
Красная рамка показывает, что отображает экран.

Экран будет следовать за персонажем, когда тот начинает движение. Это потому, что мы так запрограммировали событие.
Внимание: Что бы прокрутка работала, игровая зона должна быть больше, чем текущее окно. Как вы можете видеть на картинке выше, игровая зона примерно в 3 раза шире, чем окно.
Центрирование экрана
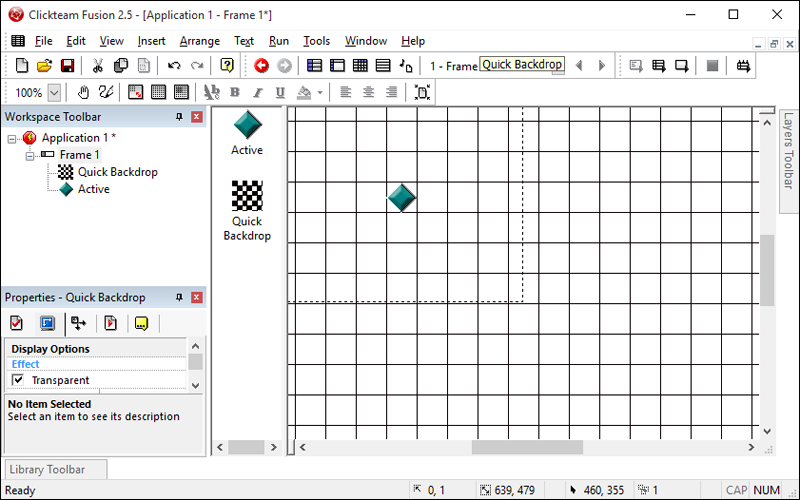
Самый простой способ сделать прокрутку в CF 2.5 это позволить экрану следовать за объектом. Убедитесь, что игровая область фрейма больше, чем размер приложения (это очень важно, если это упустите, то центрирование работать не будет). Затем создайте объект Active и растянутый на весь фрейм объект Quick Backdrop. Для объекта Active в свойствах Movement укажите Eight Direction (движение в 8 направления).

Измените размер фрейма на 1200 * 1000 пикселей. Размер приложения 640*480.
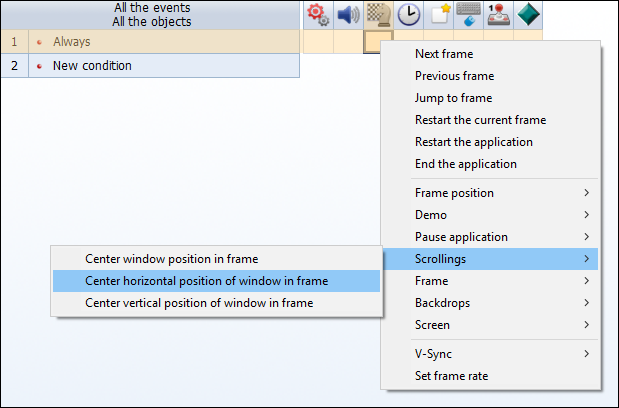
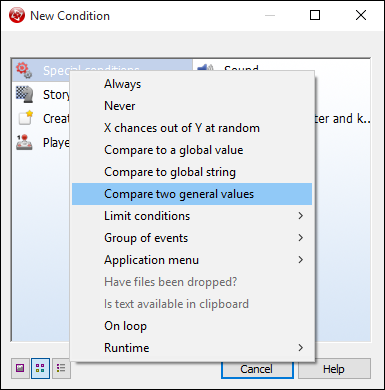
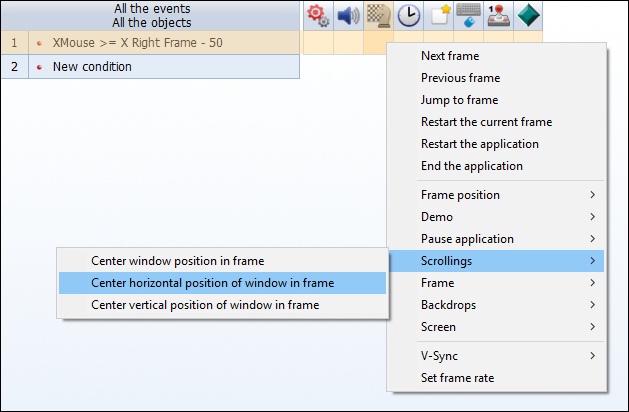
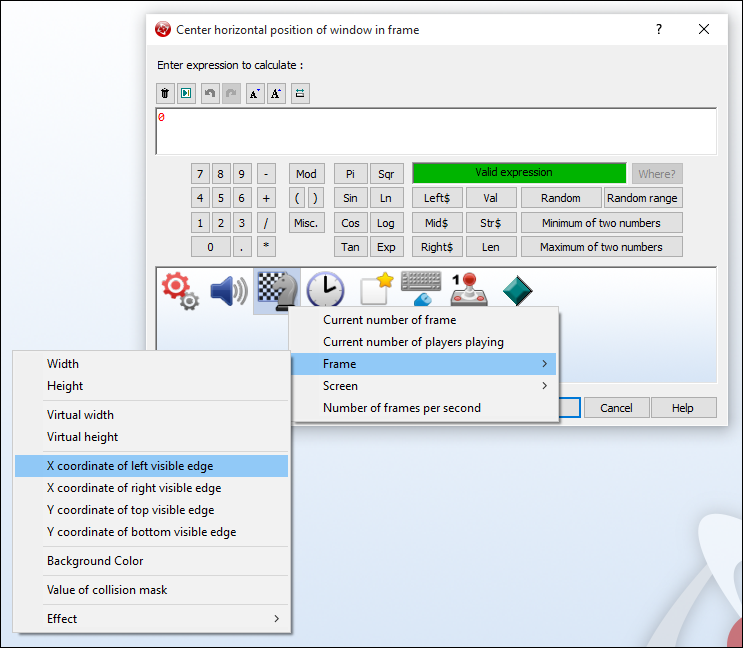
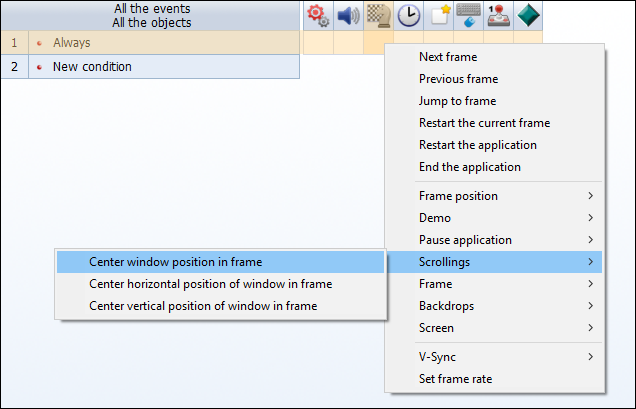
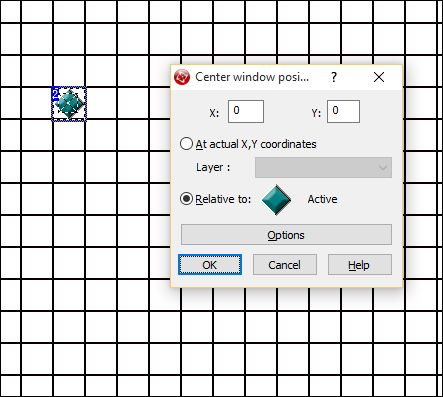
Теперь перейдём в Event editor, установите состояние Always(всегда) и добавим действие для Storyboard controls, затем Scrolling > Center window position in frame:

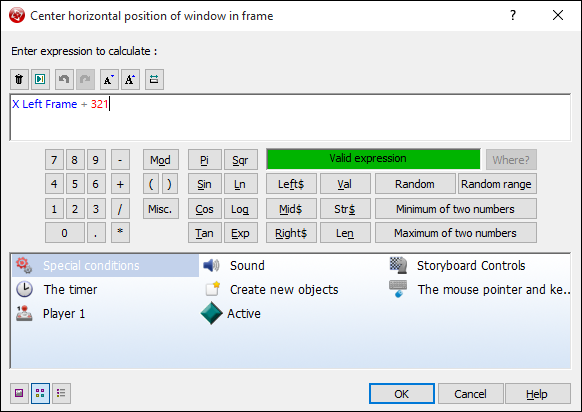
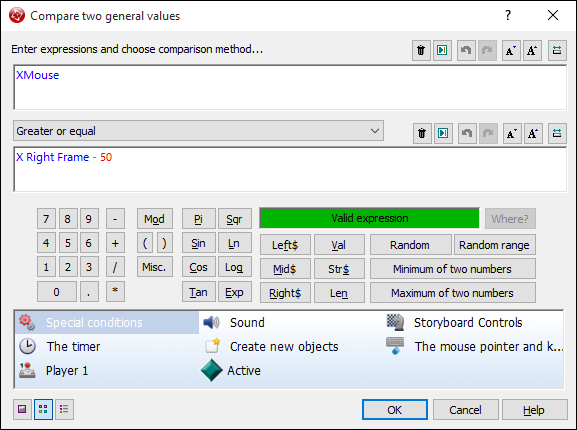
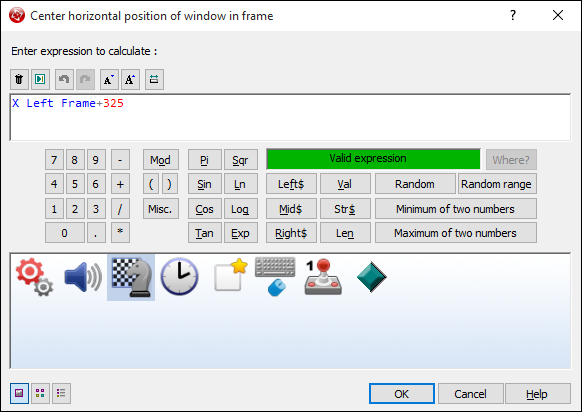
Когда появится диалоговое окно, нажмите на флажок Relative to и выберите свой объект Active. Для координат X и Y укажите значение 0. Затем вы увидите квадрат по контуру Active объекта. Если вы переместите данный квадрат, то получите смещение центрирования объекта.Когда вы будете удовлетворены, нажмите кнопку ОК.

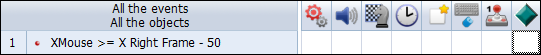
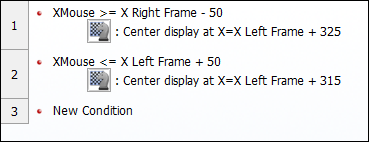
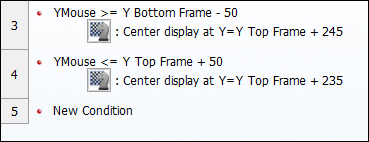
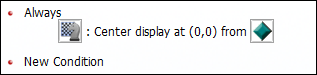
Если вы сделали всё правильно, то в Event List Editor, вы увидите такую конструкцию:

Протестируйте игру (F7). Когда вы будете двигать объект клавиатурой, экран всегда будет следовать за объектом Active.