Практическая работа 3.8
Разработка сайта с использованием языка разметки текста HTML
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой Windows или Linux, подключённый к Интернету.
Цель работы. Научиться создавать Web-сайты с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот.
Задание. В операционной системе Windows или Linux создать сайт с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот. Сайт "Компьютер" должен содержать начальную страницу и страницы "Программы", "Словарь" и "Анкета". Сохранить их в файлах с именами index.htm, software.htm, glossary.htm и anketa.htm в папке сайта.
Начальная страница сайта. Создадим начальную страницу Web-сайта "Компьютер".
1. В операционной системе Windows или Linux запустить простейший текстовой редактор Блокнот.
2. Ввести тэги, определяющие структуру Web-страницы.
Ввести заголовок Web-страницы: "Компьютер".
Ввести заголовок текста, отображаемый в браузере: "Всё о компьютере"
<HTML>
<HEAD>
<TITLE>Компьютер</TITLE>
</HEAD>
<BODY>
Всё о компьютере
</BODY>
</HTML>
Просмотреть получившуюся Web-страницу в браузере.
На начальной страницу сайта обычно размещается текст, кратко описывающий его содержание. Поместим на начальную страницу текст, разбитый на абзацы с различным выравниванием.
3. <P ALIGN="left">На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. </P>
<P ALIGN="right">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P>
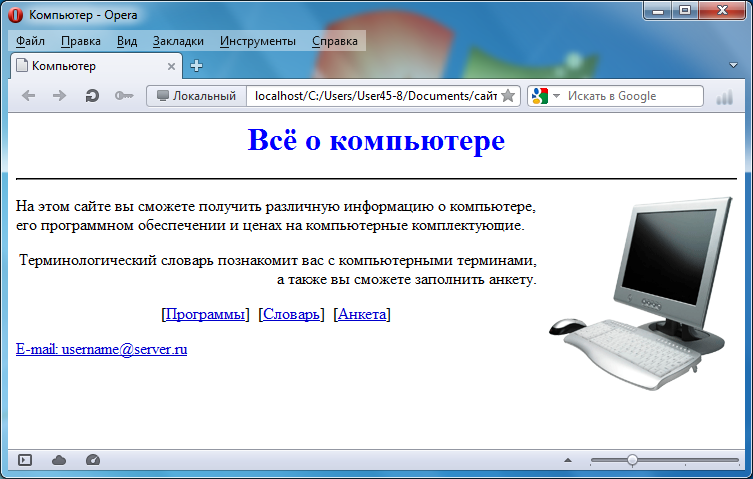
Пусть начальная страница сайта "Компьютер" будет содержать центрированный крупный заголовок синего цвета, отделенный горизонтальной линией от двух по-разному выровненных абзацев.
4. <FONT COLOR="blue">
<H1 ALIGN="center">
Всё о компьютере
</H1>
</FONT>
<HR>
<P ALIGN="left">На этом сайте...</P>
<P ALIGN="right">Терминологический словарь...</P>
На начальной странице сайта "Компьютер" логично разместить изображение компьютера.
5. Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид:
<IMG SRC="computer.gif" ALIGN="right">
Рисунок для практики:

Создадим папку сайта "Компьютер" и добавим в сайт пустые страницы "Программы", "Словарь" и "Анкета". Сохраним их в файлах с именами software.htm, glossary.htm и anketa.htm в папке сайта. Такие пустые страницы должны иметь заголовки, но могут пока не иметь содержания.
6. <HTML>
<HEAD>
<TITLE>Заголовок страницы</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Создадим панель навигации по сайту "Компьютер". На начальной странице сайта разместим указатели гиперссылок на страницы сайта. В качестве указателей гиперссылок удобнее всего выбрать названием страниц, на которые осуществляется переход.
Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами ( ). Такое размещение гиперссылок часто называют панелью навигации.
Созданная начальная страница Web-сайта "Компьютер" содержит заголовок, изображение компьютера, два абзаца текста, панель навигации и ссылку на адрес электронной почты.
7. <P ALIGN="center">
[<A HREF="software.htm">Программы</A>]  [<A HREF="glossary.htm">Словарь</A>]  [<A HREF="anketa.htm">Анкета</A>]
</P>
<ADRESS>
<A HREF="mailto:username@server.ru">E-mail: username@server.ru</A>
</ADRESS>

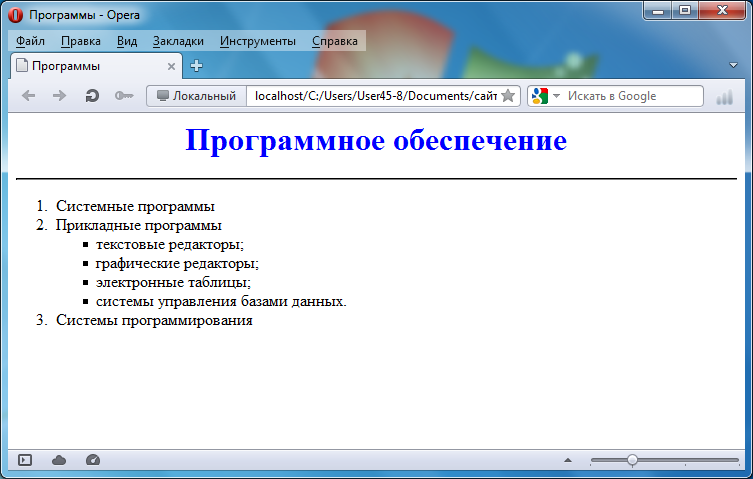
Web-страницы "Программы". Web-страницу "Программы" мы представим в виде нумерованных и маркированных списков.
8. <html>
<head>
<title>Программы</title>
</head>
<body>
<H1 ALIGN="center">
<FONT COLOR="blue">
Программное обеспечение
</FONT>
</H1>
<HR>
<OL>
<LI> Системные программы
<LI> Прикладные программы
<UL TYPE="square">
<LI> текстовые редакторы;
<LI> графические редакторы;
<LI> электронные таблицы;
<LI> системы управления базами данных.
</UL>
<LI> Системы программирования
</OL>
</body>
</html>

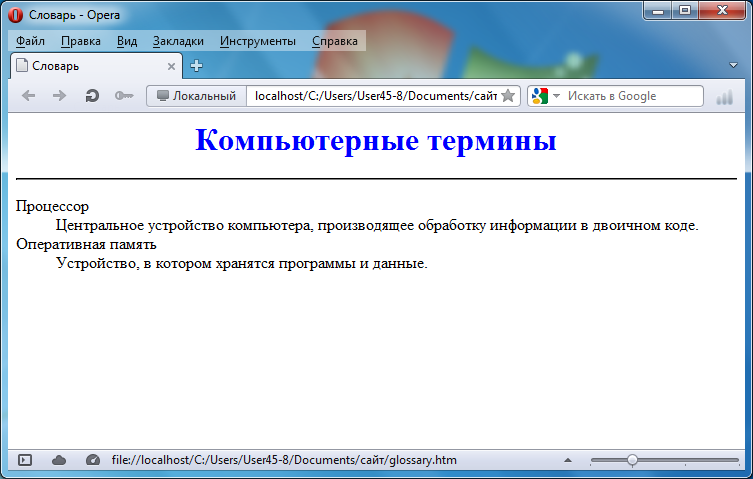
Web-страница "Словарь". Web-страницу "Словарь" мы представим в виде словаря компьютерных терминов.
9. <DL>
<DT>Процессор
<DD>Центральное устройство компьютера, производящее обработку информации в двоичном коде.
<DT>Оперативная память
<DD>Устройство, в котором хранятся программы и данные.
</DL>

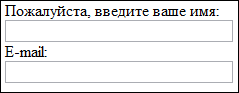
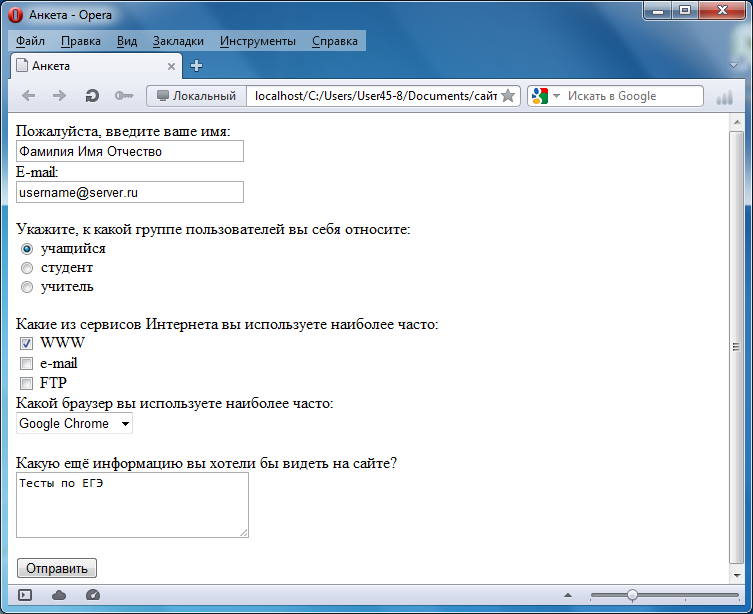
Интерактивная Web-страница "Анкета". Интерактивная Web-страница "Анкета" содержит форму, которая заключается в контейнере <FORM></FORM>. В первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.
10. <FORM>
Пожалуйста, введите ваше имя:
<BR>
<INPUT TYPE="text" NAME="ФИО" SIZE=30>
<BR>
E-mail:
<BR>
<INPUT TYPE="text" NAME="e-mail" SIZE=30>
<BR>
</FORM>

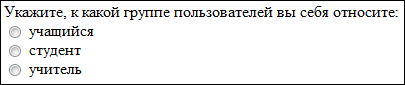
Вставим в HTML-код группу переключателей, в которой устанавливается, к какой группе пользователей относится посетитель.
11. Укажите, к какой группе пользователей вы себя относите:
<BR>
<INPUT TYPE="radio" NAME="group" VALUE="учащийся"> учащийся
<BR>
<INPUT TYPE="radio" NAME="group" VALUE="студент"> студент
<BR>
<INPUT TYPE="radio" NAME="group" VALUE="учитель"> учитель
<BR>

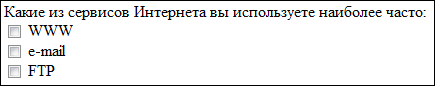
Вставим в HTML-код группу флажков, которые выявляют наиболее популярные сервисы Интернета.
12. Какие из сервисов Интернета вы используете наиболее часто:
<BR>
<INPUT TYPE="checkbox" NAME="box1" VALUE="WWW"> WWW
<BR>
<INPUT TYPE="checkbox" NAME="box2" VALUE="e-mail"> e-mail
<BR>
<INPUT TYPE="checkbox" NAME="box3" VALUE="FTP"> FTP
<BR>

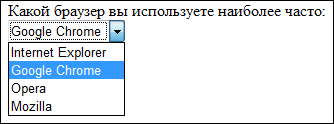
Вставим в HTML-код раскрывающийся список, содержащий наиболее популярные браузеры.
13. Какой браузер вы используете наиболее часто:
<BR>
<SELECT NAME="Браузер">
<OPTION SELECTED>Internet Explorer
<OPTION SELECTED>Google Chrome
<OPTION SELECTED>Opera
<OPTION SELECTED>Mozilla
</SELECT>
<BR>

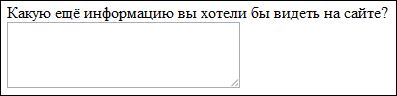
Вставим в HTML-код текстовую область, в которой посетитель сайта может высказать свои замечания и предложения.
14. Какую ещё информацию вы хотели бы видеть на сайте?
<BR>
<TEXTAREA NAME="Ваши предложения" ROWS=4 COLS=30>
</TEXTAREA>
<BR>

Чтобы данные из интерактивной формы были отправлены по указанному адресу электронной почты или на сервер, необходимо указать этот адрес и создать кнопку Отправить.
15. <FORM ACTION="mailto:ugrinovich@metodist.ru" METHOD="POST" ENCTYPE="text/plain">
<INPUT TYPE="submit" VALUE="Отправить">

На данном этапе должна получиться такая страница:

16. После открытия в браузере Web-страницы "Анкета" и внесения данных в поля формы необходимо щёлкнуть на кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.
Через несколько секунд по электронной почте придёт сообщение, в котором будут указаны имена полей формы и введённые пользователем значения.